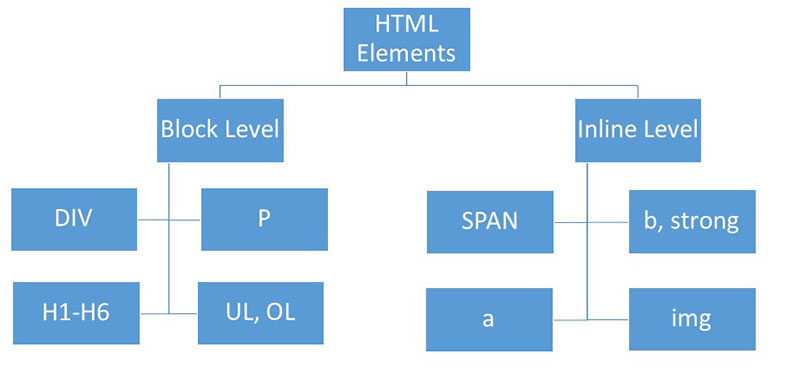
Block Level Elements

- A Block level element is displayed like an imaginery rectangular box.
- It takes up the whole width of the page, from left to right and does not share any space.
- Each block element begins on a new line.



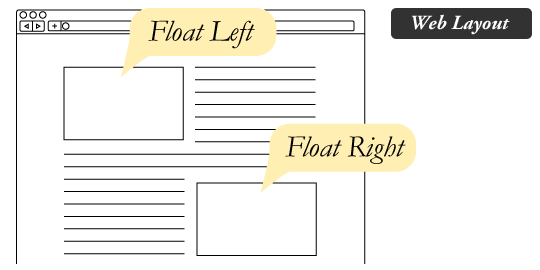
You can use floats to pin or move elements to the left or right. When float is used on an element, it loses the block property and allows other elements to move up and share the space.
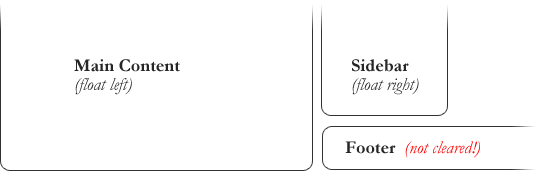
Fig 2.1 shows a web layout with two floated elements and texts sharing the same space.

You can use {float:left;} to float elements to the left; {float:right;} to the right.
Default value is {float:none;} and the element will not float.
{float:inherit;} will take the float value from the parent element.
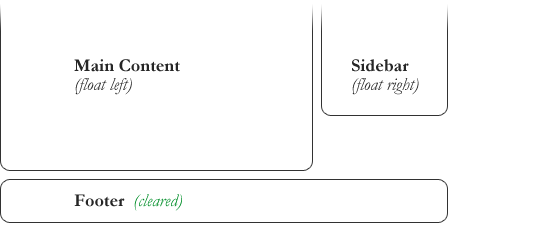
When float is used, you can use clear to control whether the space freed up will allow an element to share the space.
Fig 2.2 shows that after {clear:both;} or {clear:right;} is used, the free space beneath the side bar will not be occupied by the footer.

Default value is {clear:none;} - allowing floating elements on both sides.
{clear:left;} - clearing floats from the left side.
{clear:right;} - clearing floats from the right side.
{clear:both;} - clearing floats from either the left or the right side.
{clear:inherit;} - the element inherits the clear value of its parent.
Fig 2.3 shows that when clear is not used, the footer will move up and occupy the free space beneath the side bar.